Dev Tools
#Beschreibung
Dieses Programm wurde ursprünglich nebenbei erstellt, um die eine oder andere nützliche Funktion (für mich angepasst) verfügbar zu haben. Inzwischen ist es ein eigenständiges Projekt, das teilweise als Vorlage für andere dient.
Die Funktionen sind in folgende Blocks (Tabs) unterteilt:

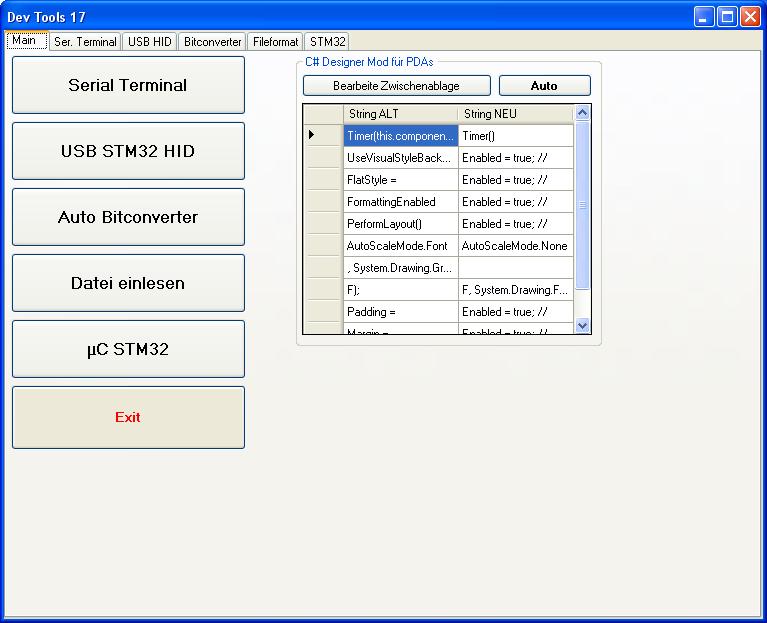
Startseite:
zur Direktwahl der Funktionen.
Eine inzwischen kaum noch verwendete Funktion ist der PDA Design-Mod. Die Oberfläche für die Funktion ist zu klein, weshalb sie auch nicht auf einem eigenen Tab sitzt. Der PDA Design-Mod ist dazu verwendet worden, den Code des Designers zu kopieren und per Knopfdruck anzupassen. Anwendungen für PocketPCs, lassen sich mit Sharpdevelop 3.1 programmieren (siehe PDA Steuerung). Aber SDev ist nicht direkt darauf ausgelegt, deshalb tauchen im Designer Eigenschaften auf, die das Compact Framework nicht hergibt. Hier kommt diese Funktion ins Spiel:
- Mit STRG+A und STRG+C den gesamten Code des Designers in die Zwischenablage kopieren
- Auf Bearbeite Zwischenablage klicken
- Mit STRG+V den Code wieder einfügen und ausführen
Jetzt gibt es entweder weniger Fehlermeldungen oder keine. So kann man PDA Anwendungen etwas komfortabler (und schneller) entwickeln als vorher.
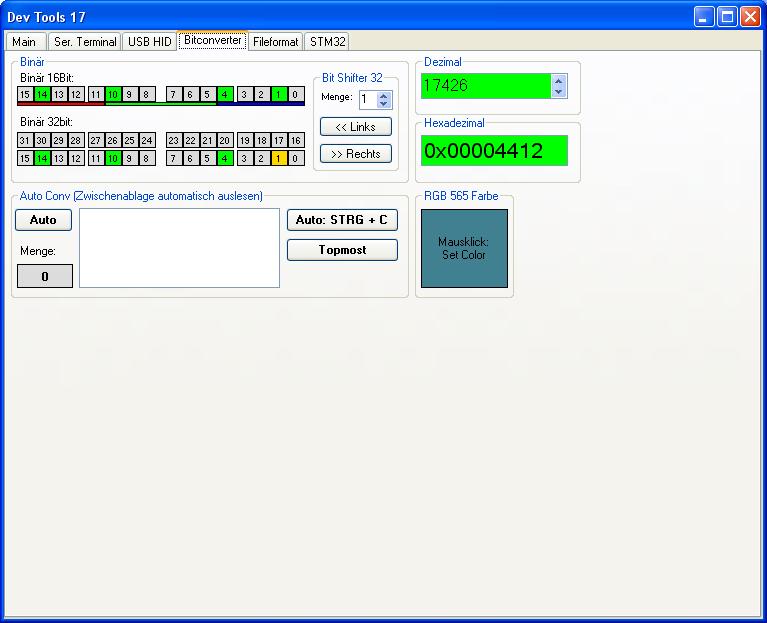
#Bitconverter

Das Tool ist zum umrechnen von bei der Programmierung häufig vorkommenden Formaten.
Auf dieser Webseite ist ja schon ein recht umfangreiches Bitkonverter Programm in Javascript.
Aber dieser Programmabschnitt ist dennoch hilfreich, wenn der Programmierrechner nicht mit dem Internet verbunden ist. Außerdem sind noch ein paar Feinheiten drin, die die Onlinevariante nicht hat... man kann eine Farbe auswählen und Umrechnen lassen (so bekommt man die Wunschfarbe schneller auf sein Display), oder man kann automatisch den Zwischenablageinhalt auswerten lassen. Mit Auto STRG+C braucht man die Maus nur noch über die Variablen im Code bewegen und bekommt im Tool ihre anderen Darstellungen angezeigt. Eingaben sind gelb, ausgaben sind grün (außer bei Farbe).
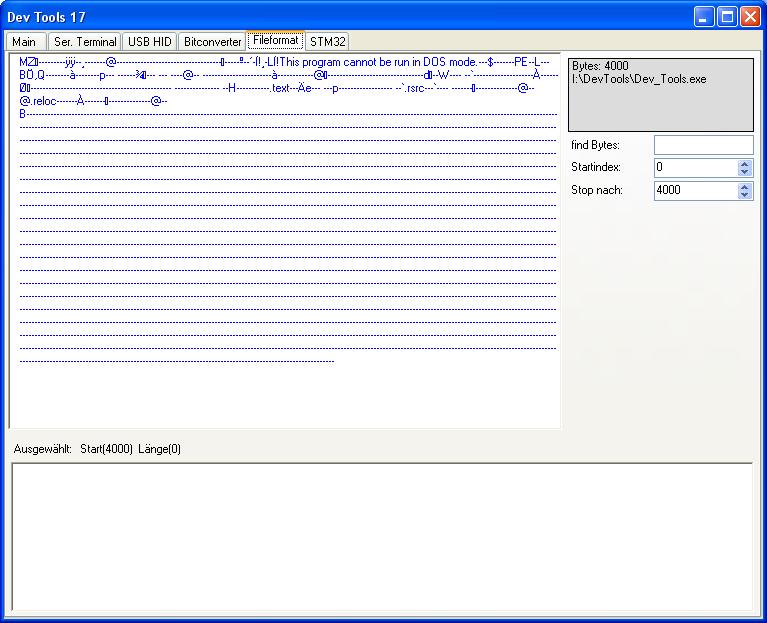
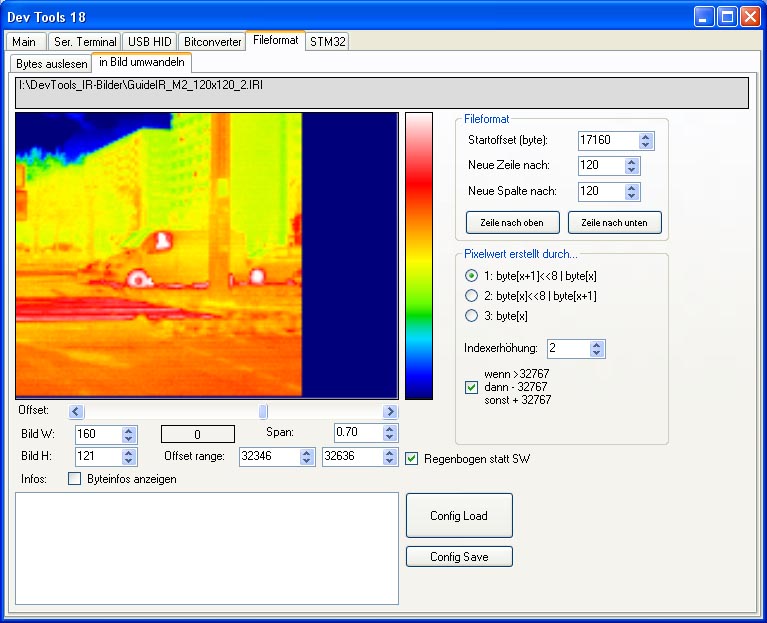
#Fileformat

Dieser Teil zeigt die Bytes an, aus denen eine Datei besteht. Dieser Bereich war sehr nützlich, um Kamerabilder für das ThermoVision Programm und dessen Vorstufen zu entschlüsseln.
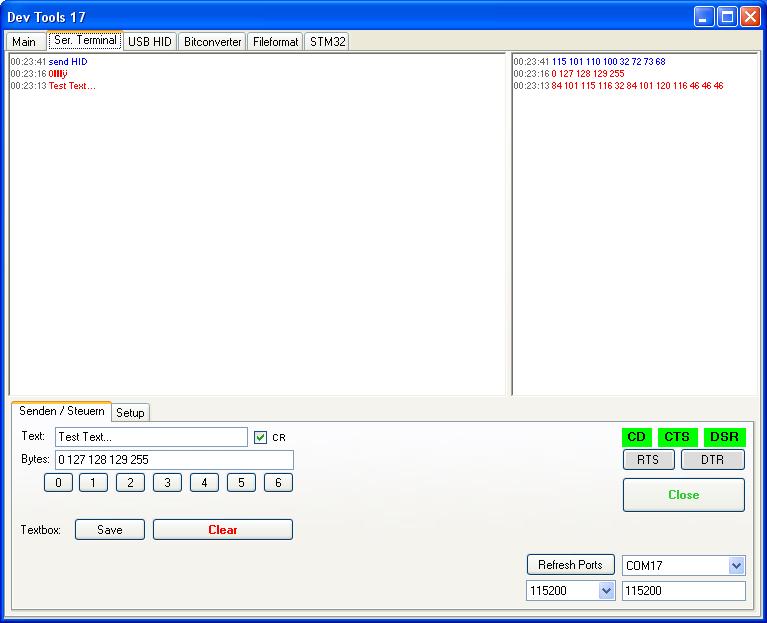
#Serial Terminal

Wird zur Kommunikation mit der Seriellen Schnittstelle verwendet. Es Kann in Text oder in Bytes gesendet werden. Empfangen wird beides. Gerade wenn man einen Mikrocontroller über UART anspricht, ist es nützlich, wenn man beides sieht. Die Steuerein- und Ausgänge sind ebenfalls verwendbar. Die Schaltflächen 0-6 Senden jeweils ein Byte mit dem Wert von 0-6. Ist dazu gedacht, am µC was zu testen.
Die Funktion Refresh Ports versucht alle Ports von 1-99 (das dauert < 1 Sec. bei mir) zu öffnen. Jeder, der geöffnet werden konnte, wird in die Liste rechts daneben aufgenommen. So braucht man nicht alle Ports durchzuprobieren oder immer im Gerätemanager nachschauen... einfach schauen was so drin steckt, dann sein USB-RS232 Wandler verbinden und auf Refresh Ports drücken... der neue hinzugefügte ist dann gleich der richtige. Die Baudrate wird in einem Textfeld reingeschrieben, wodurch man da eintragen kann, was man will... man kann den Port auch mit Baud 120000 öffnen, oder mehr... ob die Hardware das mitmacht steht auf einem anderen Blatt (gerade in Verbindung mit VCP also Virtual Com Ports ist es nützlich, an der Baudrate etwas herumzustellen). Man kann aber auch Standardgeschwindigkeiten aus der Comboliste wählen, die dann direkt in das Textfeld übernommen werden.
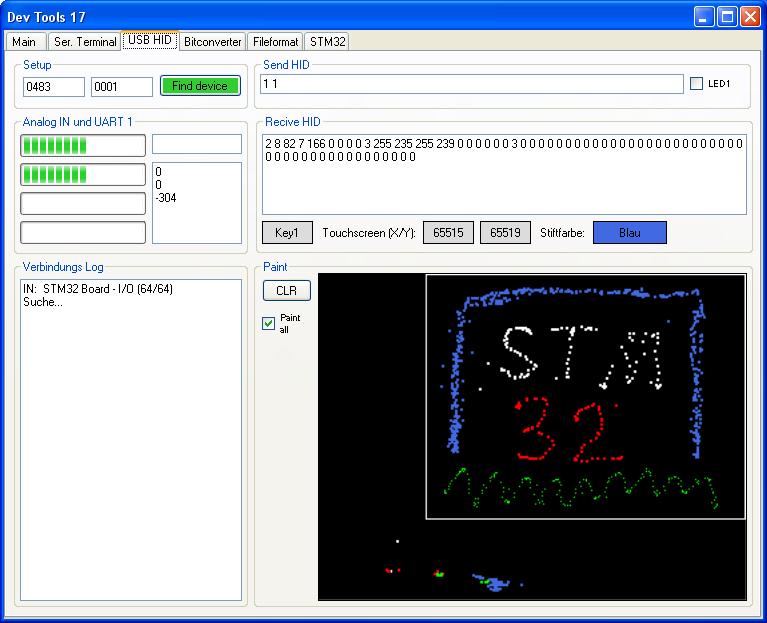
#USB-HID

Dient zur Kommunikation mit dem STM32 oder anderen HID-Geräten. Man muss Venor-ID (VID, Anbieternummer) und Product-ID (PID, Produktnummer) von seinem Gerät wissen... das ist quasi die Adresse des Gerätes, egal in welchem USB-Port das so steckt. Im Verbindungslog werden eintreffende und getrennte Geräte dargestellt. Stimmen VID und PID überein, werden Ein- und Ausgangsreportgröße des Gerätes angezeigt. Bei Send HID und Recive HID werden Bytes ausgetauscht.
Diese Funktionen sind auf das STM32 Paint-Beispiel abgestimmt. LED1 und Key1 sind Digitale I/Os, die Picturebox zeigt und Zeichnet die Stiftpositionen vom MiniSTM32 Board mit.
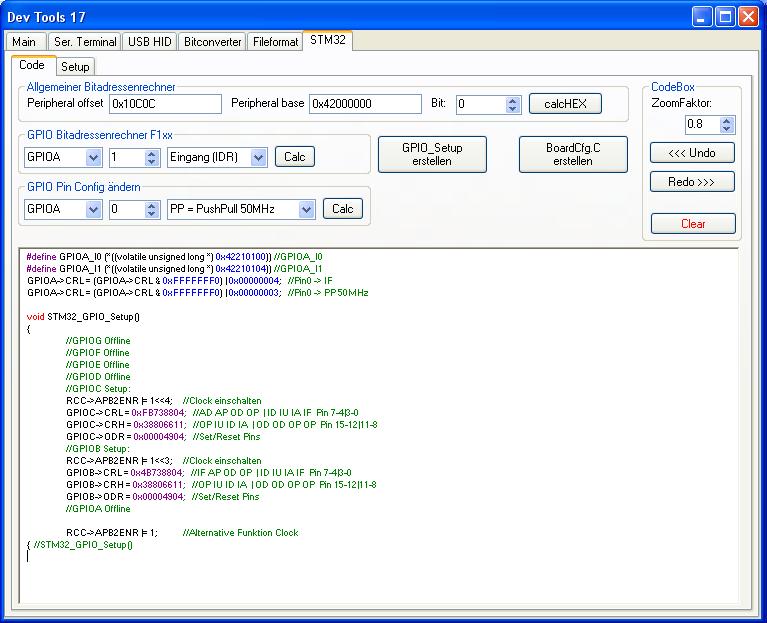
#STM32 Code Generator

Hier sind wieder Berechnungstools für Adressen. Einerseits für den F1xx andererseits für den F4xx (F4 Discovery-Board). Ein ähnliches Tool ist Online als Adressrechner implementiert. Dieses Tool hier kann noch ein paar Sachen mehr. Unter anderem kann man eine GPIO-Konfiguration erstellen. Die Configdatei für die Keil IDE hat das zwar schon gut umgesetzt, aber wenn ich mal auf eine andere Umsteige (CoIde z.B.) dann will ich ja immer noch komfortabel Einstellungen machen können.
#Version 018
Die Hauptänderung betreffen Erweiterungen für das STM32F103 Miniboard (Font-Editor, GUI-Modus). Außerdem wurde der TC3-Analyzer integriert. Dieser war ein Testprojekt, das nur dazu diente, das IRI Dateiformat von der TC3-Wärmebildkamera zu entschlüsseln.

| Dateiendung | Auflösung | Kamera | Hersteller |
|---|---|---|---|
| .SAT | 384x288 | Hotfind L | SDS Infrared |
| .SAT | 384x288 | IC080 LV | Trotec |
| .SAT | 160x120 | EC060, IC060 L | Trotec |
| .SAT | 100x80 | EC040 | Trotec |
| .JPG | 160x120 | Mobir M8 | Guide IR |
| .IRI | 160x120 | Mobir M2 | Guide IR |
| .IRI | 160x120 | TC3 | PCE |
Wärmebild Rohdaten
Die Wärmebilder werden von mir vorwiegend deswegen entschlüsselt, damit ich sie mit meinem Thermoviewer öffnen kann.
Die Rohdaten (also ein fertiges Bild, aber ohne direkte Temperatur Informationen), hab ich bisher bei folgenden Kameras entschlüsseln können:
Viele Kameras sind Baugleich zu anderen Herstellern. Außer ein paar Optischen Änderungen, sind sie vom Format (Hard-/Software) wie die anderen. Beispielsweise ist die TC3 von PCE-Group Baugleich mit der IRI 4010 von Irisys. Die Kameras von Trotec findet man meistens auch bei anderen Herstellern und auch Geräte wie die Hotfind L von Goratech sind weit verbreitete Kameraformate.
Hier sind ein paar Bilder inklusive Configdatein zum ausprobieren. Die Bilder sind von meinen (meist ehemaligen) Kameras, aber auch von anderen Besitzern die bei ebay Kameras verkauft haben und bereit waren, mir ihre Kamerabilder zur Verfügung zu stellen:
devtools ir bilder 000 (ZIP, 833.65 KB)
#Version 019
Inzwischen habe ich mich mit dem STM32F4 Discovery Board genauer beschäftigt und musste leider feststellen, dass die Codeerstellung für den F4 nicht so richtig geklappt hat. Mit dieser Version funktioniert es allerdings.
Die für die Keil-IDE vorgesehene STM32_Init.c funktioniert nämlich nur für den F1xx und daher nutzte ich für das F4 Discoveryboard mein Programm.

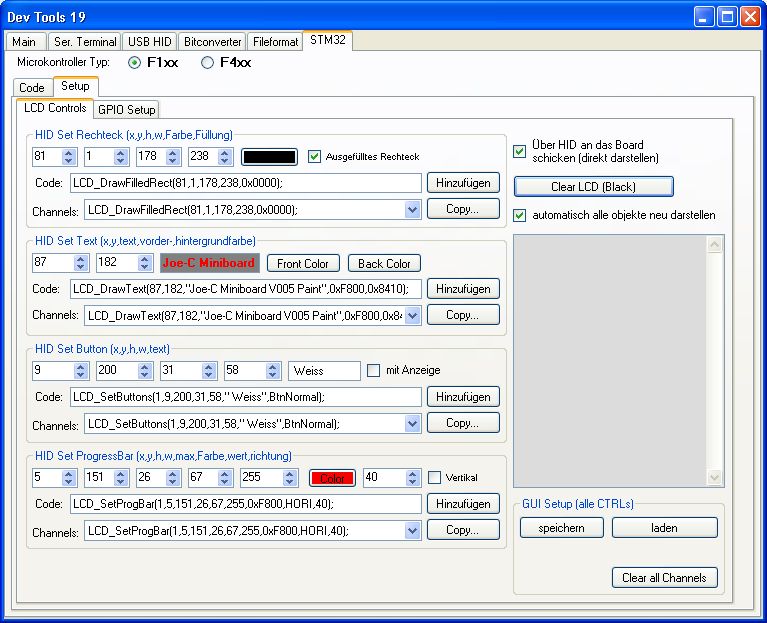
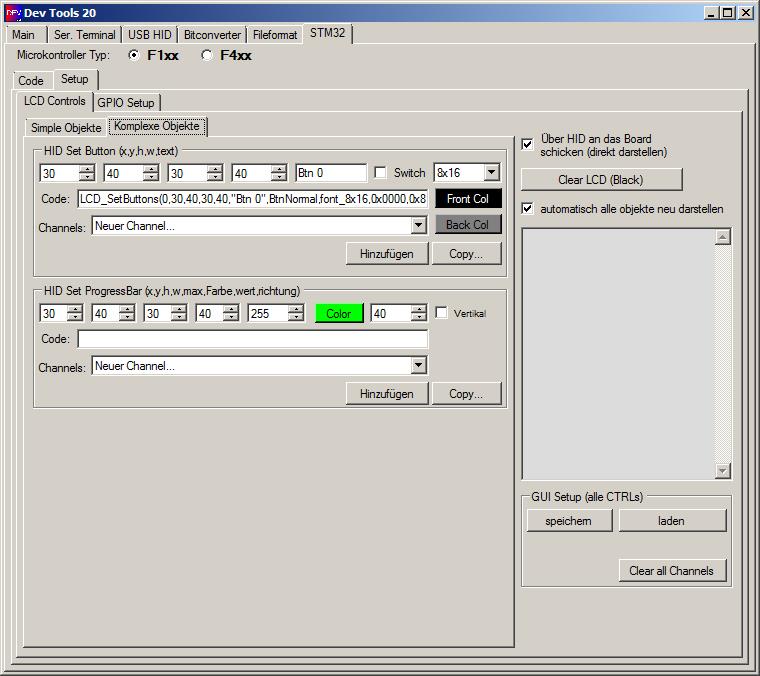
GUI Editor
Des Weiteren wurde das Tab "LCD Controls" erweitert und umstrukturiert. Anstatt wie früher einzelne Objekte (text1, text2... ) zu beschreiben, werden nun Channels angelegt.
Was auf das Display geschrieben wird, bleibt da, bis es überschrieben wird. Daher brauche Ich also für 5 Buttons nicht 5 Einzelobjekte erstellen, sondern lediglich ein Objekt 4x überschreiben. Es wird also nur 1 Button benutzt, aber für jede Darstellung mit unterschiedlichen Parametern initialisiert. So existiert von den 5 Buttons auf dem Display letztendlich nur der letzte wirklich (und lässt sich klicken), aber für die anderen 4 wird der Code mit generiert.
Somit kann man 5 Buttons auf dem Display darstellen und verändern, obwohl auf dem Bord letztendlich nur einer zur Darstellung Verwendet wird. Daher muss für die GUI-Entwicklungsphase nicht extra darauf geachtet werden, dass genügend Objekte gleichzeitig erstellbar wären.
Die Channels sind mit Code gefüllte Comboboxen, mit denen sich einzelne virtuelle Objekte laden und verändern lassen.
Man kann z.B. 20 Buttons nacheinander erstellen und nachträglich von Button 4 die Breite und von Button 7 den Text ändern. Codeänderungen werden (wenn verbunden) direkt auf dem Board-Display dargestellt.
Da immer alles überschrieben wird, was vorher auf dem Display stand, ist es notwendig, die aktuelle Codedarstellung ab und zu neu darzustellen (wenn z.B. während der Einstellung ein Objekt ein anderes gekreuzt und überschrieben hat).
Dafür gibt es die Funktion "Clear LCD (Black)". Damit wird zuerst der Bildschirm komplett schwarz überschrieben, dann werden nach und nach alle Objekte darüber gezeichnet. Hierfür muss sich der Code nur in der Combobox befinden, was die Schaltfläche "Hinzufügen" erledigt.
Zuerst gezeichnet werden Rechtecke, dann Texte, dann Schaltflächen und zuletzt Progress Bars. Wenn an einer Position ein Button und eine Progressbar sich überschneiden, dann wird grafisch die Progressbar "oben drauf liegen". Der erzeugte Code in dem Fenster rechts wird auf dem Display genau die Objekte erstellen, wie sie vorher schon (nach "Clear LCD (Black)") dargestellt wurden. Ihre Reihenfolge entscheidet darüber, welche davon grafisch "oben liegen".
So erstellte Oberflächen lassen sich als xxx.gui Datei abspeichern und laden. Man kann sich so verschiedene Oberflächen schnell erstellen und speichern. Die xxx.gui wird als Textdatei gespeichert, kann also in einem normalen Editor geöffnet/bearbeitet werden.
Eine Möglichkeit zum löschen von einzelnen Objekten hab ich bisher nicht stellt. Allerdings brauchte ich das auch nicht. Man kann unbenötigtes einfach aus der xxx.gui löschen oder die Objekte zu klein zur Darstellung machen (Höhe=0 oder so).
Um den GUI Editor mit dem Ministm32 Board benutzen zu können, muss die Firmware V005 auf dem Board sein.
#Version 020
Neben ein paar kleinen Fehlerbeseitigungen und einem Icon für das Programm, sind folgende Änderungen enthalten:
Fileformat
Struktur des Auslesens einer Datei so verändert, dass nun auch größere Dateien erfasst werden können.
Nachdem über die Feiertage ein paar Filme über den Receiver aufgenommen wurden stellte sich heraus, dass sich einige davon nicht wiedergeben ließen und daher wollte ich sie mir mal in ihrer Struktur ansehen. Dabei stellte sich heraus, das die bisherige Ausleseweise bei 2gb Dateien zu Problemen führt. Ab jetzt kann man solche Dateien byteweise betrachten. So erkannte ich, dass die Filme zwar ein paar GB hatten, diese aber nur mit nullen gefüllt waren. Da brauch ich mir also auch keine Gedanken um Header und Wiederherstellung zu machen...

GUI Editor
Nachdem ich ein paar zusätzliche Schriftarten eingebaut hatte (LCD Schriftarten) wurde der Editor so verändert, dass die Fonts auch vom Editor aus benutzt werden können.
Texte haben jetzt das zusätzliche Attribut "Font" und Schaltflächen haben jetzt zusätzlich "Font", "Front Color" und "Back Color". Somit ist jetzt nicht nur die Schriftart von Schaltflächen einstellbar sondern auch ihre Farbe. Außerdem ist die Schaltfläche mit Anzeige in einen Switch verändert worden. Damit führt ein klicken darauf dazu, dass die Anzeigefläche rechts zwischen Vorder- und Hintergrundfarbe wechselt. Das lässt sich über eine Statusnummer im Code entsprechend abfragen und auswerten.
Gespeicherte *.gui Dateien werden jetzt per Drag&Drop direkt auf das Board übertragen (sofern die Funktion nicht mit "automatisch alle Objekte neu darstellen" abgeschaltet wurde), damit man unterschiedliche Bildeinstellungen besser miteinander vergleichen kann.
Außerdem lassen sich jetzt auch normale Linien als Einzelobjekte mit erfassen.
Für Version 20 werden mindestens folgende Firmwares benötigt:
- Ministm32Board (STM32F103) : STM32_64Pin_V006
- STM32F4 Discovery (STM32F407) : F4Disc_HidPaint_V002_Cam_lcd18_N5110
Durch die Änderungen ist der Editor nicht mehr mit älteren Firmwareversionen kompatibel.
#Version 023
Die Versionen dazwischen hab ich jetzt einfach mal ausgelassen, letztendlich hat die aktuelle sowieso die Features aller davor. Hier die wichtigsten Änderungen, sortiert nach dem Tab auf dem sie zu finden sind.
Außerdem hab ich fast alles auf Englisch umgestellt.
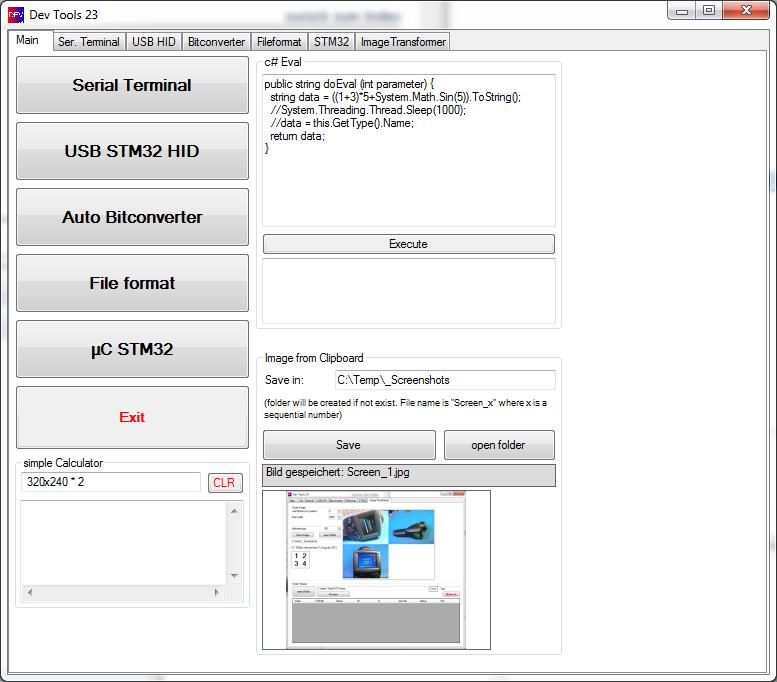
Main (erstes Tab)

- simple Calculator
kann benutzt werden um einfache Rechnungen zu machen, ein x wird automatisch gegen * getauscht und die Rechenergebnisse landen in der liste darunter. - c# Eval
zum einfachen testen von c# code, bzw. eher von kleinen Formeln. Ebenfalls nur ein recht einfaches Tool. - Image from Clipboard
Die mit Abstand am häufigsten benutze Funktion in diesem Tab. Hier wird ein Bild aus der Zwischenablage direkt in eine *.jpg Bilddatei geschrieben. die Nummern sind immer Fortlaufend. einfach mit "druck" oder "PrintScreen" ein Bildschirmfoto machen und mit einem Klick abspeichern, oder zusätzlich die "alt gr" Taste gedrückt halten, falls nur das aktive Fenster aufgenommen werden soll. Ordner öffnen bringt ein direkt zu den abgespeicherten Bildern.
Ser. Terminal
Hier ist ein Optionales "CR" am ende und ein optionales Startbyte hinzu gekommen.
Und man kann entscheiden ob der ganze text auf einmal, oder Zeichenweise in einer schleife übertragen wird. Das dauert etwas länger, ist für manche Mikrocontroller aber von Vorteil, da sie nicht schnell genug für große Blöcke sind und zwischendurch sonst was fehlt. Außerdem kann man die Bytes auf Hex statt dezimal darstellen lassen und es gibt einen "string converter" der Text in byte Sequenzen und umgekehrt wandelt.
Bitconverter
Inzwischen wird bei werten 0-255 auch das passende UTF8 Zeichen angezeigt. Die Ascii gehen ja nur von 0-127, die UTF8 enthalten auch die Zeichen darüber wie die Umlaute zum Beispiel. Es ist sowohl Ausgabe, als auch Eingabe (Zeichen + "ENTER") möglich.
Außerdem neu, ein "Digit to Voltage" Konverter, der kann für ADC oder DAC benutzt werden.
Benötigt wird zusätzlich die minimale/maximale Spannung und die menge der Bits.
Zum einen wird der wert konvertiert, zum anderen die Schrittweite in mV angegeben.
Fileformat
Oben links gibt es einen kleinen Calculator, der 4 Bytes braucht, dann erstellt er daraus ein Float, ein float aus der inversen Bytefolge und 2x Uint16 werte, jeweils vor und rückwärts. Sehr nützlich wenn man versucht die Byte-Sequenzen einer Datei zu entschlüsseln.
Bei "convert to Image" gibt es jetzt ein "lock Ratio" und ein "UseForImgSize" die beide nur dafür da sind, die Bearbeitung zu erleichtern. Man muss jetzt nur noch einmal den Master anpassen (gelber Hintergrund) statt alle 4.

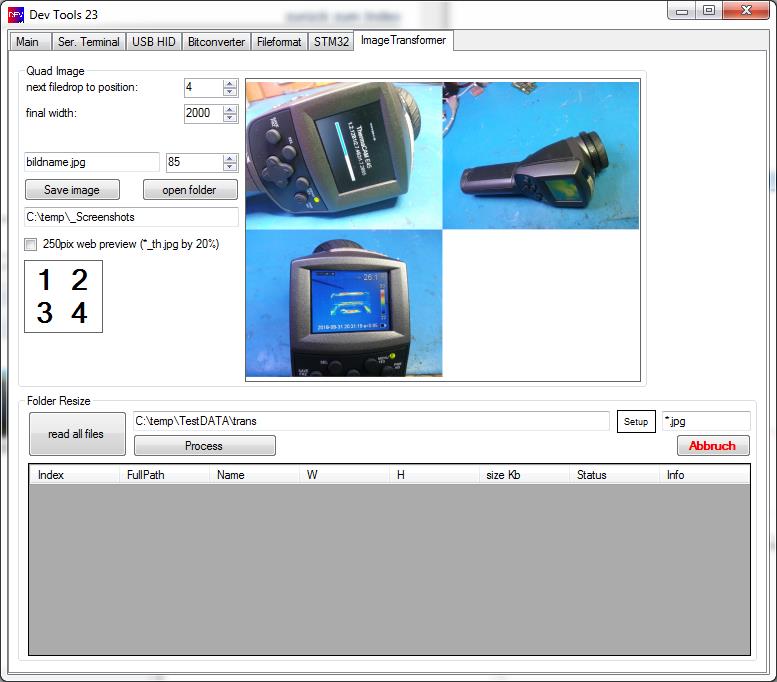
Image Transformer (neues Tab)
Quad Image: Hier kann man zum einen 4 Bilder zu einem zusammenfügen (die müssen die gleichen Seitenverhältnisse haben), recht praktisch wenn man nicht so viele Einzelbilder haben will. Optional kann man sich auch ein Webvorschaubild erstellen lassen.
Folder Resize: ist dafür da alle Bilder eines Ordners, (optional aller Unterordner) in ihrer Auflösung zu reduzieren. Jedes Bild wird mit seinen Abmessungen und seiner Speichergröße angegeben. Nach dem Bearbeiten wird die Größe aber nicht nochmal aktualisiert.
Beide Bereiche arbeiten eigenständig mit Drag & Drop, bei "Folder Resize" muss man den entsprechenden Ordner drauf ziehen.
dev tools 023exe (ZIP, 81.96 KB)
dev tools 023 source (ZIP, 96.27 KB)
Zuletzt geändert am: Jan 31 2014 um 1:39 PM